SmallWorlds - это виртуальный 3D мир, который создается самими игроками. Это флексовый проект, созданный студией Outsmart из Новой Зеландии. С серверной стороны используется Java. Также используется вебсервис Amazon’а Elastic Compute Cloud, также известный как EC2. Этот виртуальный сервер позволяет SmallWorlds масштабироваться на 1000 серверов в считанные минуты.
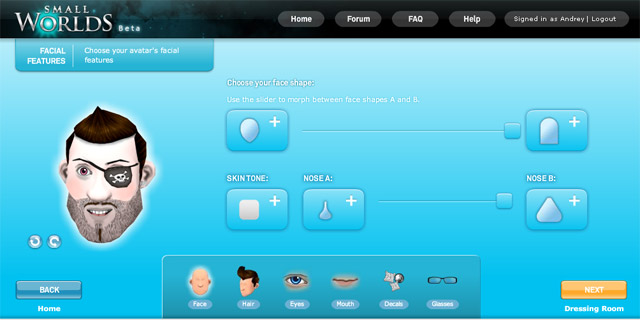
Пользователи могут создавать своих героев. Причем опций для настройки очень много и есть вероятность при желании повторить себя в виртуальном мире:)

Также можно создать себе домашних животный, которые будут сопровождать вас все игру. По окончанию своего создания приходит очередь выбрать себе жилье.

В процессе игры вы можете посещать квартиры других участников, различные публичные места, магазины, клубы и т.п. При желании можно общаться с другими игроками, играть в игры (я успел выиграть в шашки), пинать чужих собак, заводить себе друзей и еще много всего. В магазинах можно делать различные покупки, например, мебель, которой потом обставлять свое жилище на свой вкус.

В планах на будущее:
- куча опций для аватаров
- API для Flash разработчиков
- множество игр
- виджеты
В общем лучше один раз увидеть, как говорится.